Hi friends ! today I am gonna show you How To Create A Attractive Table By Html . It’ll be help you to know how to create a image or text slideshow table by HTML code.
Suppose you need a table with full of charming to happy your Boss then how you’ll create it ? I have a solution for that. Today I am posting HTML code which will help you to create a charming table. With this post you can learn about marquee tag.
Marquee tag is used for slideshow. You can slide your image or text by using this tag. Believe be guys ! this tag is so easy to use. In this table you can learn how to set a background image in a table or webpage. You can also learn how to change your font color or resize it.
So friends, let’s know about those code.
<html>
<head>
<title>
Image Slide Show
</title>
</head>
<body>
<center>
<h2>
Image Slide Show
</h2>
<table width=”800″ border=”1″ background=”abstract_blue_background_310783.jpg”>
<tr>
<td valign=”top” colspan=”3″ height=”120px”>
<marquee>
<font size=”12″ color=”red”>
<p>Breaking News: <span>Trump has been elected the 45
<sup>th</sup> presedent of america.</span></p></font>
</marquee>
</td>
</tr>
<tr><!…….for left slide show……..>
<td rowspan=”2″ width=”250″>
<marquee direction=”up” onmouseover=”this.stop()” onmouseout=”this.start()”>
<a href=”http://www.google.com” target=”_blank”>
<img src=”image 1 (1).jpg” width=”250″ height=”150″></a>
<a href=”http://www.yahoo.com” target=”_blank”>
<img src=”image 1 (2).jpg” width=”250″ height=”150″></a>
<a href=”http://www.youtube.com” target=”_blank”>
<img src=”image 1 (3).jpg” width=”250″ height=”150″></a>
</marquee>
</td>
<td>
<h2>
Codeexercise.com
</h2>
<font color=” #e60000″>
<p>
This is one an only website which can give you a lot of information.
We have a lot of Android Tricks, Windows Tricks etc.
</p>
</font>
</td>
<td rowspan=”2″ width=”250″>
<marquee direction=”down” onmouseover=”this.stop()” onmouseout=”this.start()”>
<a href=”http://www.codeexercise.com” target=”_blank”>
<img src=”image 2 (1).jpg” width=”250″ height=”150″></a>
<a href=”http://www.gmail.com” target=”_blank”>
<img src=”image 2 (2).jpg” width=”250″ height=”150″></a>
<a href=”http://www.fb.com” target=”_blank”>
<img src=”image 2 (3).jpg” width=”250″ height=”150″></a>
</marquee>
</td>
</tr>
<tr>
<td widht=”500″ height=”100″> <!……..for middle image…….>
<marquee>
<img src=”image 3 (1).jpg” width=”150″ height=”100″>
<img src=”image 2 (2).jpg” width=”150″ height=”100″>
<img src=”image 3 (3).jpg” width=”150″ height=”100″>
</marquee>
</td>
</tr>
<tr height=”30″>
<td colspan=”3″>
<p align=”center”>Designed by Md. Shahin Alam @2016-2020</p>
</td>
</tr>
</table>
</center>
</body>
</html>
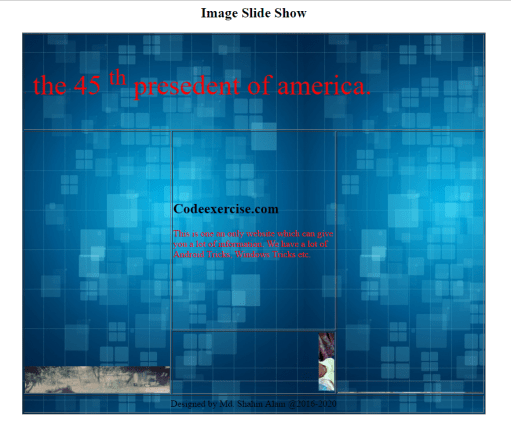
With these tag or code you can create a charming table. You can slide your image or text, resize font or change your font color etc. After you write these tags you’ll see the following table on your webpage.