Hi friends ! how are you ? Hope you are fine. Today I am here with a new lesson name How To Create Web Page Table By Html. With this post you’ll learn How To Create Web Page Table By Html.
This lesson is about how to change background image, font color, font size etc. So friends, let’s see how it work.
<html>
<head>
<title>
Html learning
</title>
</head>
<body>
<center>
<h2> HTML Table</h2>
<table widht=”700″ border=”1″>
<tr>
<td colspan=”6″ width=”300″ height=”100″>
<img src=”Images/abstract_blue_background_310783.jpg” width=”1255″ height=”100″>
</td>
</tr>
<td width=”100″ height=”50″ bgcolor=”#e60000″><font size=”4″ color=”#f2f2f2″>
Home
</font>
</td>
<td width=”100″ height=”50″ bgcolor=”#999999″><font size=”4″ color=”#ff0000″>
About Us
</font>
</td>
<td width=”100″ height=”50″ bgcolor=”#0000ff”><font size=”4″ color=”#f2f2f2″>
Our Product
</font>
</td>
<td width=”100″ height=”50″ bgcolor=”#00ff00″><font size=”4″ color=”#5c5c3d”>
Our Pakages
</font>
</td>
<td width=”100″ height=”50″ bgcolor=”#000000″><font size=”4″ color=”#f2f2f2″>
Catagory
</font>
</td>
<td width=”100″ height=”50″ bgcolor=”#ff8000″><font size=”4″ color=”#ff00ff”>
Most Viewed
</font>
</td>
</tr>
<tr>
<td width=”100″ height=”50″ bgcolor=”#ff8000″><font size=”4″ color=”#ff00ff”>
Hindi Site
</td>
<td width=”100″ colspan=”5″ rowspan”2″>
<marquee> <font size=”5″ color=”#5c5c3d”>
Latest Movies and Games : Select your one for free download.
</font>
</marquee>
</td>
</tr>
<tr>
<td width=”100″ height=”200″ bgcolor=”#000000″><font size=”4″ color=”#f2f2f2″>
English Site
</td>
<td colspan=”5″>
<marquee onmouseover=”this.stop()” onmouseout=”this.start()”>
<img src=”Images/Call-of-Duty-world-at-war.jpg” width=”180″ height=”200″>
<img src=”Images/dmc5_gamez_club_by_prashant12911-d5sq37p.jpg” width=”180″ height=”200″>
<img src=”Images/ES-FIFA-16-versus-PES-2016-664×374.jpg” width=”180″ height=”200″>
<img src=”Images/maxresdefault.jpg” width=”180″ height=”200″>
<img src=”Images/Moto-GP.jpg” width=”180″ height=”200″>
<img src=”Images/NeedForSpeedCarbon_PS3Box-US.jpg” width=”180″ height=”200″>
<img src=”Images/Need-for-Speed-Hot-Pursuit-PC.jpg” width=”180″ height=”200″>
</marquee>
</td>
<tr>
<td width=”100″ width=”100″ height=”50″ bgcolor=”#999999″><font size=”4″ color=”#ff0000″>
Islamic Site
</td>
<td width=”100″ colspan=”5″>
<p>
Akon- One More Time, Jeysan- Where You Are, Pitbull- Hotel Room, Justin Beiber- Baby,
Selina Gomez etc.
</p>
</td>
</tr>
<tr>
<td width=”100″ height=”50″ bgcolor=”#00ff00″><font size=”4″ color=”#5c5c3d”>
Bangla Site
</td>
<td width=”100″ colspan=”5″>
Shikari- movie songs, Ogni 2- movie songs, Prottaborton- Tahsan’s Album.
</td>
</tr>
<tr>
<td width=”100″ height=”50″ bgcolor=”#0000ff”><font size=”4″ color=”#f2f2f2″>
Urdu Site
</td>
<td width=”100″ colspan=”5″>
Go to Urdu Site to see the songs, movies, natok etc.
</td>
</tr>
<tr>
<td width=”100″ height=”50″ bgcolor=”#e60000″><font size=”4″ color=”#f2f2f2″>
Pakistane Site
</td>
<td width=”100″ colspan=”5″>
Go to Urdu Site to see the songs, movies, natok, tv serial etc.
</td>
</tr>
</table>
</center>
</body>
</html>
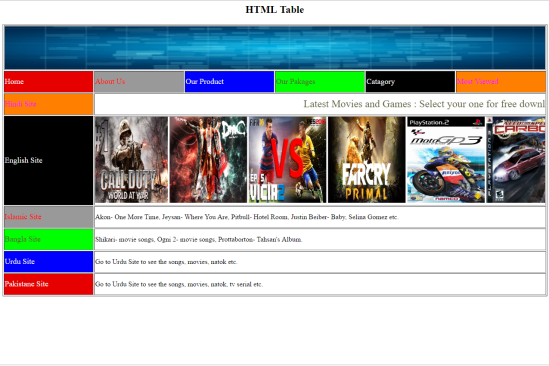
After all these codes are complete you can see the following table on your webpage.