Hi all. How are you. I hope you are well by the grace of God. Now days we know website is so important. I think everybody needs a website. Why? Ok, I will give you the answer. Many people surf the web in the evening when most businesses are closed, which is perfectly fine because websites never take a break. A website will allow your business or organization to be open 24 hours a day, 7 days a week, 365 days a year. Having a website is the equivalent of having an employee working around the clock – even weekends and holidays!
Maintaining your own business is no simple assignment, and your schedule is ensured to never end. All things considered, you shouldn’t utilize this as a reason to take alternate ways with regards to having on the web perceivability. Starting with your site, it’s indispensable to position yourself online with a solid, proficient goal that gives clients the impression you mean business and the inspiration to need to draw in additional with your business. Because of this, consider these five reasons why having a solid site is essential.
[showmyads]
So, I think you understand, why website is necessary. To create a website, you need to know Html & Css. Today I have come to you to discuss about Html input style. You can input so many things in your website like table, form image etc. Today, I will explain how to do these.
HTML table
Html table is used to create table in a website. You can make any size of table by using Html table. When we presented the data, we usually use table. In addition, the use of different types of data to represent the table. Similarly, we present data to any kind of website use HTML tables. HTML table a bit more complicated. For starters can be difficult to understand at first. The tutorial will be easier read carefully.
HTML tables to use the HTM <table> … </ table> tag is used. Let’s first look at an example, we’ll analyze. Just by entering the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Table </title> </head> <body> <table border="1"> <tr> <th> Serial No. </th> <th> Class </th> <th> Students </th> </tr> <td> 01 </td> <td> Class Six </td> <td> 90 </td> <tr></tr> <td> 02 </td> <td> Class Seven </td> <td> 90 </td> <tr> </tr> <td> 03 </td> <td> Class Eight </td> <td> 88 </td> <tr> </tr> <td> 04 </td> <td> Class Nine </td> <td> 87 </td> <tr> </tr> <td> 05 </td> <td> Class Ten </td> <td> 89 </td> <tr> </tr> </table> </body> </html>
Code of course, write your own hands. Open the index.html file in a browser, as you can see in the image below purchase

Code Analysis
- We first <table> … </ table> tag used in the border. For example, we’ve set the table’s border. So we have the border 1. If you are using two border kodatuku run. Then it will become clear. If you are not using the border bardarabihina table will be displayed in the browser.
II. To set the table header <th> … </ th> was used.
- Row row to set the table for the <tr> … </ tr> has been used.
In order to determine the table cell <td> … </ td> has been used.
We have to understand. If you have difficulty understanding any of the comments tell me. I’ll try to solve.
HTML form
HTML form is very important for the website. To add an HTML form in the registration process is used. In addition, the search box in order to add the HTML forms are used. At first it may seem a bit difficult for beginners HTML form. However, if you practice the better it will be easier to focus on reading tutorial.
To create the HTML form <form> … </ form> tag is used and the <form> … </ form> tag is used to label some inside.
Text Field
When filling in the form of visitor information (eg, name, e-mail, address, etc.) to submit the form. You can do this through the text field.
Input Type Text css Style:
input[type=text]
{
color: #979797;
height: 28px;
padding-left: 10px;
text-decoration: none;
background-image: url('http://i.stack.imgur.com/pbpVI.png');
background-repeat: repeat-x;
border:1px solid #777;
border-radius:5px
}For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Name: <input type="text" /> <br /> E-mail: <input type="text" /> <br /> </form> </body> </html>
The index.html file open in the same browser.
Password Field
When filling out the form at the website visitor with the user name and password to submit the form. You can also password through these fields.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Password: <input type="password" /> <br /> </form> </body> </html>
The index.html file open in the same browser.
Radio Buttons
If you want the visitor to select a topic from more than one subject, and submit the form that you can use the radio buttons.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Priority: <input type="radio" name="priority" Value="High" /> High <br /> <input type="radio" name="priority" Value="Medium" /> Medium <br /> <input type="radio" name="priority" Value="Low" /> Low <br /> </form> </body> </html>
The index.html file open in the same browser.
Check the box
If you want the visitor to choose more than one subject, the subject of one or more of the radio buttons can be used to submit the form.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Department: <input type="checkbox" name="department" Value="Sales" /> Sales <input type="checkbox" name="department" Value="Support" /> Support <br /> </form> </body> </html>
The index.html file open in the same browser.
Text Area
If you want your message to the website that the user sends a message that if you use the text area.
For more information on writing better understand the code below and save..
Input Type textarea css Style:
input,
textarea {
font-size: 24px;
padding: 10px;
color: red;
text-shadow: 0px 0px 0px #000;
-webkit-text-fill-color: transparent;
}
input::-webkit-input-placeholder,
textarea::-webkit-input-placeholder {
color: #ccc;
text-shadow: none;
-webkit-text-fill-color: initial;
}Input Type textarea HTML File:
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Massage: <textarea rows="5" cols="30"> </textarea> </form> </body> </html>
The index.html file open in the same browser.
Button to submit the form to submit your website.
For more information on writing better understand the code below and save
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> <input type="submit" value="Submit" id="submit"/> </form> </body> </html>
Submit Button CSS
#submit {
color: #fff;
font-size: 0;
width: 135px;
height: 60px;
border: none;
margin: 0;
padding: 0;
background: #0c0 url(image) 0 0 no-repeat;
}The index.html file open in the same browser.
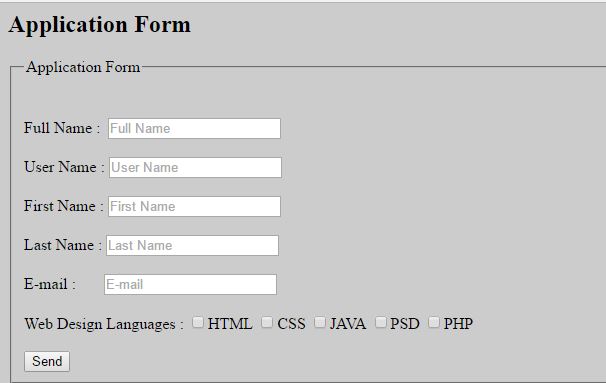
Now we’ll create an HTML form. Just by entering the code below and save as index.html;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Name: <input type="text" /> <br /> E-mail: <input type="text" /> <br /> Password: <input type="password" /> <br /> Marital Status: <select name="Status"> <option> Married </option> <option> Unmarried </option> </select> <br /> Priority: <input type="radio" name="priority" Value="High" /> High <br /> <input type="radio" name="priority" Value="Medium" /> Medium <br /> <input type="radio" name="priority" Value="Low" /> Low <br /> Department: <input type="checkbox" name="department" Value="Sales" /> Sales <input type="checkbox" name="department" Value="Support" /> Support <br /> Massage: <textarea rows="5" cols="30"> </textarea> <br /> <input type="submit" value="Submit" /> </form> </body> </html>
Please open the index.html file in a browser as you can see in the image below

Input Type Number Style
You could play around with some pseudo elements, and create up/down arrows of css content hex codes. The only challange will be to precise the positioning of the arrow, but it may work:
<span class='number-wrapper'> <input type="number" /> </span>
input[type="number"] {
height: 100px;
}
.number-wrapper {
position: relative;
}
.number-wrapper:hover:after {
content: "\25B2";
position: absolute;
color: blue;
left: 100%;
margin-left: -17px;
margin-top: 12%;
font-size: 11px;
}
.number-wrapper:hover:before {
content: "\25BC";
position: absolute;
color: blue;
left: 100%;
bottom: 0;
margin-left: -17px;
margin-bottom: -14%;
font-size: 11px;
}HTML link
In HTML link is very important. We want to give the website a link to use the HTML link. We see that in a lot of posts, click here to download the software in the same text. And usually, ‘Here is the text of a link. As a result, the “click it to open the new link. HTML link is through this process. Almost all types of content sites including menu HTML link is used. To use this link HTML Anchor tags are used, with the href attribute is used.
HTML links are being formed as <a href=”link”>
HTML link in a text editor such as Notepad to better understand the following code written in Pascal and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Link </title> </head> <body> <p>This is the 5th Part of Web Design Tutorial. If you want to read Part Four, Just <a href="http://codeexercise.com/lesson-4-basic-webdesign-part-04/">Click Here</a> </p> </body> </html>
Open the index.html file in a browser, you can see the following image

Click Here Now, if you click it, then you can see the third part of web design tutorials. For example, Click Here I’ve added links to third episode of HTML text. When the link http: // to use with.
HTML image
Using the image is very important for website. Starting a website logo is used in various parts of the image. HTML images in order to use <img src = “” /> tag is used. src = “images with the extension name”. I have an example now you’ll understand the benefit.
Now copy the following code in a text editor such as Notepad plus plus and save it with the name index.html;
<!DOCTYPE HTML> <head> <title> HTML Images </title> </head> <body> <img src="images.jpg" /> </body> </html>
Now open it with a browser and the browser shows this….

One thing to keep in mind, if your image and HTML files together in this way will work. If your index.html file and image files to a desktop folder inside of images, if you <img src = “images / images-name.png” /> like to write.
Try to practice these codes. Don’t copy and past these codes. I will come to my next post about Css style input. So, no more today. If you have any problem, comment in the comment box or contact with us. For more information E-mail:[email protected]






1 thought on “HTML Input Style – CSS Form Styling”
Comments are closed.