Ladies and Gentlemen. how are you all? I hope you are well? I’m good for the grace of God.
Basic Webdesign: Part-06

In the last episode, we discussed with HTML links and tables. Today I will discuss the HTML form and entities. First, we will discuss the form HTML and then we’ll talk about HTML entities.
Also Check: Basic Webdesign: Part-05
HTML form
HTML form is very important for the website. To add an HTML form in the registration process is used. In addition, the search box in order to add the HTML forms are used. At first it may seem a bit difficult for beginners HTML form. However, if you practice the better it will be easier to focus on reading tutorial.
To create the HTML form <form> … </ form> tag is used and the <form> … </ form> tag is used to label some inside.
Text Field
When filling in the form of visitor information (eg, name, e-mail, address, etc.) to submit the form. You can do this through the text field.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Name: <input type="text" /> <br /> E-mail: <input type="text" /> <br /> </form> </body> </html>
The index.html file open in the same browser.
Password Field
When filling out the form at the website visitor with the user name and password to submit the form. You can also password through these fields.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Password: <input type="password" /> <br /> </form> </body> </html>
The index.html file open in the same browser.
Radio Buttons
If you want the visitor to select a topic from more than one subject, and submit the form that you can use the radio buttons.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Priority: <input type="radio" name="priority" Value="High" /> High <br /> <input type="radio" name="priority" Value="Medium" /> Medium <br /> <input type="radio" name="priority" Value="Low" /> Low <br /> </form> </body> </html>
The index.html file open in the same browser.
Check the box
If you want the visitor to choose more than one subject, the subject of one or more of the radio buttons can be used to submit the form.
For more information on writing better understand the code below and save as index.html
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Department: <input type="checkbox" name="department" Value="Sales" /> Sales <input type="checkbox" name="department" Value="Support" /> Support <br /> </form> </body> </html>
The index.html file open in the same browser.
Dropdown
To do it, you need two software named notepad++/brackets and any browser like firefox. First, open the notepad++ or brackets and write the HTML and CSS code which is given below……..
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<head>
<title>Drop down menu</title>
<style type="text/css">
body{
}
/*-----------full page---------*/
div.full_page{
background-color:#D6DDEF;
width:900px;
height:1040px;
margin-left:220px;
margin-top:50px;
box-shadow:0px 0px 10px 3px silver;
margin-bottom:50px;
border-radius:8px 8px 8px 8px;
}
/*-----------main menu bar-------*/
ul{
font-family:sans-serif;
margin: 0;
padding: 0;
list-style: none;
float:left;
}
ul li{
display:block;
position:relative;
float:left;
width:180px;
text-align:center;
}
li ul{
display:none;
}
li ul li{
text-align:left;
}
ul li a{
display:block;
text-decoration:none;
color:black;
padding: 5px 15px 5px 15px;
background:-moz-linear-gradient(rgb(75,0, 130), rgb(10,10,10)) repeat scroll 0% 0% transparent;
margin-left:1px;
white-space:nowrap;
color:white;
font-weight:;
text-transform:uppercase;
}
ul li a:hover{
background:-moz-linear-gradient(rgb(249, 249, 249), rgb(229, 229, 229)) repeat scroll 0% 0% transparent;
color:black;
}
li:hover ul{
display:block;
position:absolute;
}
li:hover li{
float:none;
}
li:hover a{
color:balck;
}
li:hover li a:hover{
}
/*---------body container-------*/
div.body_container{
background-color:#E4E4E4;
width:900px;
height:900px;
}
/*------logo-------*/
div.logo{
height:100px;
background-color:;
width:900px;
}
/*------------footer-------*/
div.footer{
background-color:#7E8A96;
height:40px;
width:900px;
}
</style>
</head>
<body>
<div class="full_page">
<div class="logo">
</div>
<div class="body_container">
<div class="menu">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#" >SEARCH</a>
<ul>
<li><a href="http://www.google.com/" target="_blank">GOOGLE</a></li>
<li><a href="http://www.yahoo.com/" target="_blank">YAHOO</a></li>
<li><a href="http://www.bing.com/" target="_blank">BIng</a></li>
</ul>
</li>
<li><a href="#">freelance</a>
<ul>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">Freelancer</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">odesk</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">guru</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">elance</a></li>
</ul>
</li>
<li><a href="#">movie</a>
<ul>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/">Wanted</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/">The Notebook</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/">Wall e</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/">Hercules</a></li>
</ul>
</li>
<li><a href="#">Social Media</a>
<ul>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">Facebook</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">Twitter</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">Whatsapp</a></li>
<li><a href="http://codeexercise.com/how-to-create-html-order-list-unorder-list/" target="_blank">Imo</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="footer">
</div>
</div>
</body>
</html>
After completing writting save it with name index.html. Then open the save file with browser like firefox, crome, operamini etc and you will see the drop down menu.
Dont copy past these code, write it by yourself and practice more and more.
Text Area
If you want your message to the website that the user sends a message that if you use the text area.
For more information on writing better understand the code below and save
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Massage: <textarea rows="5" cols="30"> </textarea> </form> </body> </html>
The index.html file open in the same browser.
Button to submit the form to submit your website.
For more information on writing better understand the code below and save
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> <input type="submit" value="Submit" /> </form> </body> </html>
The index.html file open in the same browser.
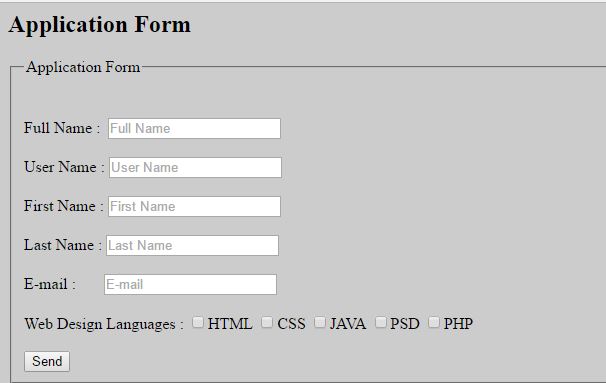
Now we’ll create an HTML form. Just by entering the code below and save as index.html;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Name: <input type="text" /> <br /> E-mail: <input type="text" /> <br /> Password: <input type="password" /> <br /> Marital Status: <select name="Status"> <option> Married </option> <option> Unmarried </option> </select> <br /> Priority: <input type="radio" name="priority" Value="High" /> High <br /> <input type="radio" name="priority" Value="Medium" /> Medium <br /> <input type="radio" name="priority" Value="Low" /> Low <br /> Department: <input type="checkbox" name="department" Value="Sales" /> Sales <input type="checkbox" name="department" Value="Support" /> Support <br /> Massage: <textarea rows="5" cols="30"> </textarea> <br /> <input type="submit" value="Submit" /> </form> </body> </html>
Please open the index.html file in a browser as you can see in the image below

HTML Entities
We are in copyright, trademark, etc. use symbols. These are signs of HTML entities. Emaparasenda began entities (&) to mark the names of the entities, and at the end of a semicolon (;) to pay. Now we’ll create entities of copyright. He wrote the following kodatuku save as index.html

You can search on Google to find out the name of the HTML entities.
We have to understand. If you tell me I have no difficulty in understanding the comment will try to solve.
html form generator, html form tags, html forms examples, html form dropdown, html textarea, html form template, html contact form, html input types, action tag in html, html form action examples, html action form, set form action javascript, html5 form action, html form post action, html form, contactform, simple contact form, free contact form templates etc.