Ladies and Gentlemen. how are you all? I hope you are well? I’m good for the grace of God.
Basic Webdesign: Part-07
We have already discussed on Web Design 6 episodes. In the last episode, we talked about HTML forms and entities. Today we will discuss HTML Div. Web design is very important in the HTML Div.
Also Check: Lesson 06: Basic Webdesign Part-06

HTML Web Design learn when they are able to understand the importance of Div. Let’s start talking about increasing the HTML Div.
Div essential for creating websites. Division is the short form of the Div. This is an HTML tag. HTM <div> … </ div> tag is what we now know how it works.
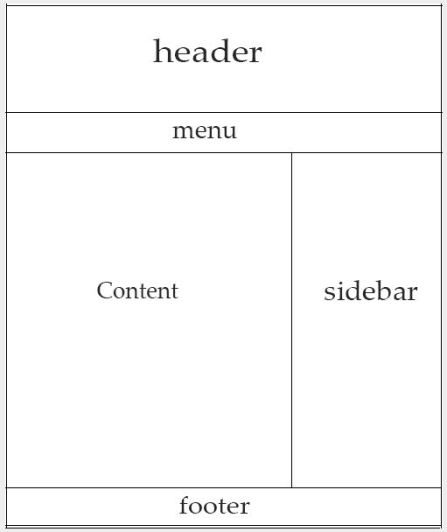
When we look at the website, the website is divided into several parts. Usually a website contains header, menu, content, sidebar and footer is. I understand the convenience, I’ve made a layout in Photoshop of website header, menu, content, sidebar and footer have identified. Notice the following layout….

Many may understang now about header, menu, content, sidebar and footer. The layout of our website Div markup will be different for each part. For example, for the header part of a Div, part of the menu for a Div, part of the content for a Div, parts of the sidebar for a Div, and footer parts of a’ll Div. That is part of our total website into 5 Div. Just look at the code below….
<!DOCTYPE HTML> <html> <head> <title> HTML Div </title> </head> <body> <div class="header"> <!--HTML Code--> </div> <div class="menu"> <!--HTML Code--> </div> <div class="content"> <!--HTML Code--> </div> <div class="sidebar"> <!--HTML Code--> </div> <div class="sidebar"> <!--HTML Code--> </div> </body> </html>
It is a template markup structure. There is no need to save the output code. I just have to convince you. You may not understand a lot of things? no problem . Now I will try to explain.
Code Analysis
We have the HTML Div tag. Div tag between each part of the name of the class. You may not understand about the class? no problem . It’s actually the subject of CSS. When you learn CSS, it will be discussed. I’ve added class to the template markup. Now you do not need to understand more about it. For example, web design tutorial, we’ll start the 9th stage, the CSS tutorial – Inshallah. So you can understand it. 8th line we have to look at the HTML code for a new use. It is a matter of HTML. This is called HTML comment. Let’s just assume that we will use HTML comments Why?
Code is very important to reveal the comment. When you write thousands of lines of HTML code for what he wrote, how do you find it? So, we can understand the comments that have been used to code for what reason. In addition, you can halt the code using comments. In other words, if you want any part of that HTML can be suspended. HTML comments are not displayed in the browser.
Comments are written in HTML syntax;
<!--HTML Comment Name-->
Hope, you have understood. If you have any problem, comment in the comment box. I will try to solve your problem.
Many of you are just reading this tutorial, but does not practice. There are others who would copy the code and practice. It’s never going to do that. Practice writing your own code to do all the time. If you copy the code of practice, you may be able to understand a little bit now. However, later, you will have many problems. Then again, maybe you will learn. Many do not understand the issue now. So, if I want to learn better to write the code yourself. So, your code will increase writing skills.




