The sample html code for student registration form with JavaScript validation. In this example, many text fields, select option, radio buttons, reset buttons and submit buttons are displayed hear. I used the Reset button to clean all empty fields. I used JavaScript validation on my student registration form.
JavaScript is primarily used to validate HTML pages in online applications. Validation basically consists of a few rules to follow when entering values for on-site registration. The check looks like this:
- Some input fields, select option, radio buttons cannot be empty.
- Some values must be within a certain length range.
- Validation is as easy as making a field mandatory.
- Some input fields must match (for example, pin codes). Here are some basic rules you can apply.
With the help of verification we can do a lot. You can view your message. Message is displayed as an error in the warning box.
Therefore, if you fill in all the fields correctly, the user will be able to submit the form. In other words, if you don’t add any data, you will see an error. The purpose of validation is to make sure the data should be correct before submitting the form if the user forgets to add something.
This JavaScript source code project also includes a free downloadable source code project. Find the downloadable source code below and click to start the download.
To start running a JavaScript validated HTML registration form using source code, make sure JavaScript, CSS, and an HTML authoring platform are installed on your computer. Then validate the form on all the fields and input buttons.
Also Read: BEST Unique Gifts for PhD Students (From a Grad Student)
HTML Code for Student Registration Form with JavaScript Validation
HTML student registration form with JavaScript validation using source code: steps to create a project
These are the steps on how to use the source code to create a JavaScript validated HTML registration form.
Time required: 5 minutes only.
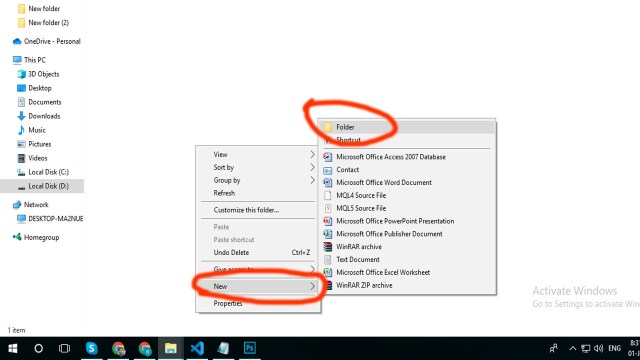
Step 1: Create a new folder.
First, create a folder and give it a name “JavaScript validation folder”.

Step 2: Open the folder “JavaScript validation folder”.
Then, after creating the folder, open it with “JavaScript validation folder”.
Step 3: Create html, CSS and JavaScript files.
Third, create a “html” file and save it as “index.html”. Create a “CSS” file and save it as “style.css”, create a “JavaScript file” and save it as “validateform.js”
Code given below is for Index.html:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="validateform.js"></script> <link rel="stylesheet" href="style.css"> <title>Form validation (IT SOURCECODE)</title> </head> <body> <div class="container"> <form action="#" name="StudentRegistration" onsubmit="return(validate());"> <table cellpadding="2" width="90%" align="center" cellspacing="2"> <tr class="form-control"> <td colspan=2> <h2>Student Registration Form</h2> </td> </tr> <tr class="form-control"> <td>Full Name</td> <td><input type=text name=textnames id="textname" size="30"></td> </tr> <tr class="form-control"> <td>Father Name</td> <td><input type="text" name="fathername" id="fathername" size="30"></td> </tr> <tr class="form-control"> <td>Postal Address</td> <td><input type="text" name="paddress" id="paddress" size="30"></td> </tr> <tr class="form-control"> <td>Personal Address</td> <td><input type="text" name="personaladdress" id="personaladdress" size="30"></td> </tr> <tr> <td>Sex</td> <td><input type="radio" name="sex" value="male" size="10">Male <input type="radio" name="sex" value="Female" size="10">Female</td> </tr> <tr> <td>Course</td> <td><select name="Course" style="width:200px;"> <option value="-1" selected>select..</option> <option value="B.Tech">B.TECH</option> <option value="MCA">MCA</option> <option value="MBA">MBA</option> <option value="BCA">BCA</option> </select></td> </tr> <tr class="form-control"> <td>City</td> <td><select name="City" style="width:200px;"> <option value="-1" selected>select..</option> <option value="New Delhi">Dhaka</option> <option value="Mumbai">Rangpur</option> <option value="Goa">Dinajpur</option> <option value="Patna">Pabna</option> </select></td> </tr> <tr> <td>District</td> <td><select name="District" style="width:200px;"> <option value="-1" selected>select..</option> <option value="New Delhi">Dhaka</option> <option value="Mumbai">Rangpur</option> <option value="Goa">Dinajpur</option> <option value="Patna">Pabna</option> </select></td> </tr> <tr> <td>State</td> <td> <select Name="State" style="width:200px;"> <option value="-1" selected>select..</option> <option value="New Delhi">Dhaka</option> <option value="Mumbai">Rangpur</option> <option value="Goa">Dinajpur</option> <option value="Patna">Pabna</option> </select> </td> </tr> <tr class="form-control"> <td>PinCode</td> <td><input type="text" name="pincode" id="pincode" size="30"></td> </tr> <tr class="form-control"> <td>EmailId</td> <td><input type="text" name="emailid" id="emailid" size="30"></td> </tr> <tr class="form-control"> <td>Note</td> <td><input type="text" name="note" id="note" size="30"></td> </tr> <tr class="form-control"> <td>MobileNo: (+880)</td> <td><input type="text" name="mobileno" id="mobileno" size="30"></td> </tr> <tr class="formbutton"> <td><input type="reset"></td> <td colspan="2"><input type="submit" value="Submit Form" /></td> </tr> </table> </form> </div> </body> </html>
Code given below is for style.css
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@600&display=swap');
:root{
--success-color:#2ecc71;
--error-color: #e74c3c;
}
*{
box-sizing: border-box;
}
body{
background-color: rgb(179, 207, 235);
font-family:'Open Sans',sans-serif;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
}
.container{
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0,0,0, 0.3);
width: 600px;
}
h2{
text-align: center;
margin: 0 0 20px;
}
.form{
padding: 30px 40px;
}
.form-control{
margin-bottom: 10px;
padding-bottom: 20px;
position: relative;
}
.form-control input{
border: 2px solid #f0f0f0;
border-radius: 4px;
width: 100%;
padding: 10px;
font-size: 14px;
}Code given below is for validateform.js (javascript):
function validate()
{
if( document.StudentRegistration.textnames.value == "" )
{
alert( "Please provide your Name!" );
document.StudentRegistration.textnames.focus() ;
return false;
}
if( document.StudentRegistration.fathername.value == "" )
{
alert( "Please provide your Father Name!" );
document.StudentRegistration.fathername.focus() ;
return false;
}
if( document.StudentRegistration.paddress.value == "" )
{
alert( "Please provide your Postal Address!" );
document.StudentRegistration.paddress.focus() ;
return false;
}
if( document.StudentRegistration.personaladdress.value == "" )
{
alert( "Please provide your Personal Address!" );
document.StudentRegistration.personaladdress.focus() ;
return false;
}
if ( ( StudentRegistration.sex[0].checked == false ) && ( StudentRegistration.sex[1].checked == false ) )
{
alert ( "Please choose your Gender: Male or Female" );
return false;
}
if( document.StudentRegistration.City.value == "-1" )
{
alert( "Please provide your City!" );
document.StudentRegistration.City.focus() ;
return false;
}
if( document.StudentRegistration.Course.value == "-1" )
{
alert( "Please provide your Course!" );
return false;
}
if( document.StudentRegistration.District.value == "-1" )
{
alert( "Please provide your Select District!" );
return false;
}
if( document.StudentRegistration.State.value == "-1" )
{
alert( "Please provide your Select State!" );
return false;
}
if( document.StudentRegistration.pincode.value == "" ||
isNaN( document.StudentRegistration.pincode.value) ||
document.StudentRegistration.pincode.value.length != 6 )
{
alert( "Please provide a pincode in the format ######." );
document.StudentRegistration.pincode.focus() ;
return false;
}
var email = document.StudentRegistration.emailid.value;
atpos = email.indexOf("@");
dotpos = email.lastIndexOf(".");
if (email == "" || atpos < 1 || ( dotpos - atpos < 2 ))
{
alert("Please enter correct email ID")
document.StudentRegistration.emailid.focus() ;
return false;
}
if( document.StudentRegistration.note.value == "" )
{
alert( "Please provide your Note!" );
document.StudentRegistration.note.focus() ;
return false;
}
if( document.StudentRegistration.mobileno.value == "" ||
isNaN( document.StudentRegistration.mobileno.value) ||
document.StudentRegistration.mobileno.value.length != 10 )
{
alert( "Please provide a Mobile No in the format 123." );
document.StudentRegistration.mobileno.focus() ;
return false;
}
return( true );
}JavaScript Project Output
Student registration Form In HTML code With JavaScript Validation Output below.

Download Source Code
This JavaScript project also includes a downloadable project with the source code for free.
Last Word
Hope you have an idea on how to create html code for student registration form using JavaScript validation. If you have any questions, please comment below.





Reading your article has greatly helped me, and I agree with you. But I still have some questions. Can you help me? I will pay attention to your answer. thank you.